はいふりWeb VRつくろうよ!
これははいふり Advent Calendar 2016 - Adventarの24日目の記事です。
こんにちは、艦長の岬です。 締め切りを伸ばしに伸ばした冬コミの各種原稿に押されてしまい、アドベントカレンダーのための時間がまったくとれませんでした。 〆切は本日の12:00なのでまだまだ脱稿前なのです。 ということで、はいふりアドベントカレンダー24日目の記事は、まったく時間がない状態で書かれていることを念頭に、続きを読み進めてください。
目次
Web VR
Web VRとは名前そのまま、WebブラウザでVRを楽しむためのAPIや開発環境・実行環境の総称として近年登場したものです。
WebVR API - Web API インターフェイス | MDN
ブラウザで3DCGゲームをバリバリ動かすWeb GLの沿線に語られ、 同様にして「ブラウザさえあれば、なにもいらない。」でVRを実現するためのものです。 スマホやタブレット、ヘッドセットの加速度・ジャイロセンサーを用いることで、Web空間をVRとして操作することができます。
Web VRの利用や実装にはJavaScriptベタ書きのほか、3Dライブラリを使う手があります。 ライブラリを用いることで、スマートフォーンなどを用いた本格的なVRヘッドセットを必要としない、簡易VRを楽しむことも可能となります。 そのうちの一つ、今回はThree.jsを用いてWeb VRを簡単に実現しようと企てました。
Three.js
Three.jsは最近追加されたMMD Loaderによって、日本国内で多く用いられるMMDモデルを読み込んでWeb GL/Web VRで表示できるようになりました。 これができるということは、自由なライセンスで配布されている艦のモデルや艦長のモデルを読み込んで表示させることができるということです。
さっそく、はいふり Advent Calendar 2016の6日目の記事に登場した 岬明乃MMDモデル と 夕雲型駆逐艦MMDモデル を読み込み、Three.jsのWeb GLレンダラで表示させてみることにしました。
艦モデル
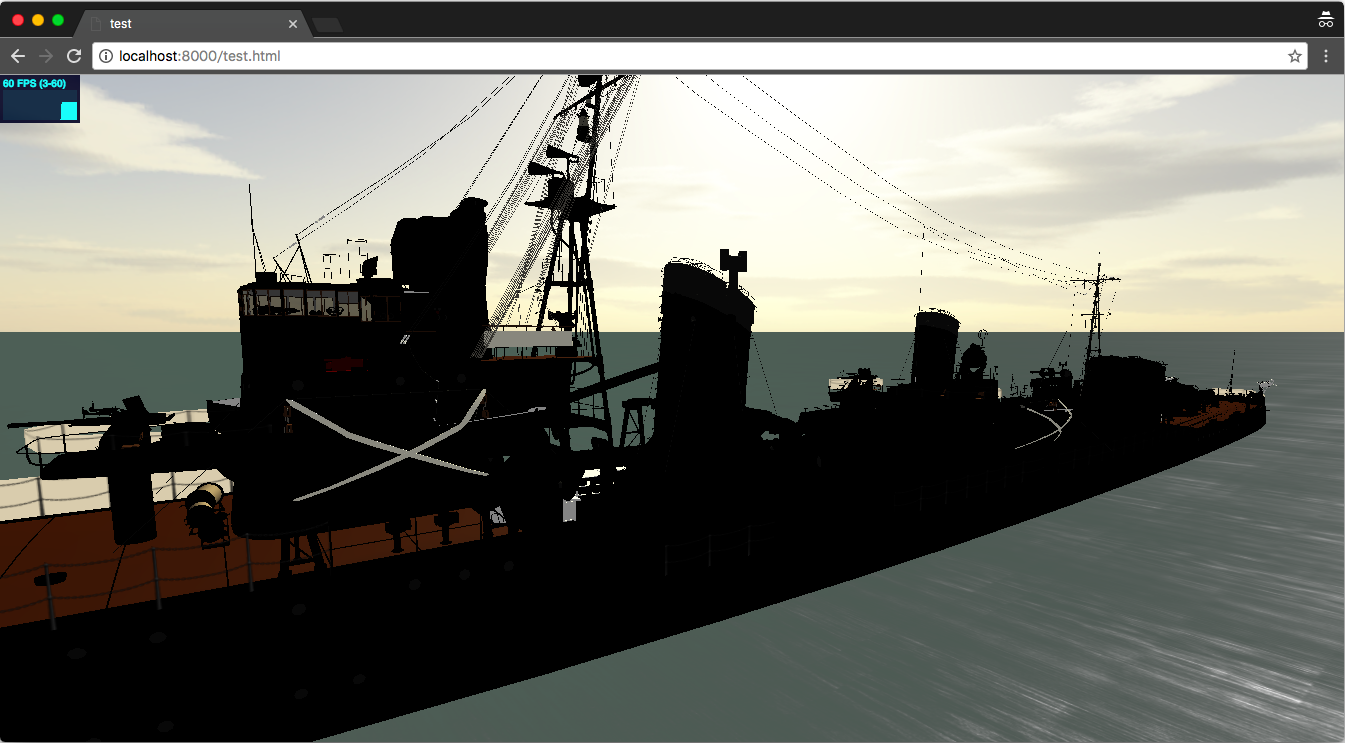
艦を表示させるにおいて最適な背景として、Three.jsのサンプルにある海のシェーダを利用しました。
three.js webgl - shaders - ocean
夕雲型駆逐艦MMDモデルを読み込み表示したところ、MMDモデルのカラー情報が適切に扱えてないようで、変なところに値がセットされてしまい、 テクスチャのないところは艦の色が黒くなっているところが多くあります。

また、MMDモデルは日本で多く利用されていることもあり、日本語ファイル名がクソ文字エンコードShift_JISで記されていることから、
内部のファイル読み込み処理をフックし、TextDecoder APIを用いて適切にファイル名を変換してあげる必要がありました。
TextDecoder() - Web API インターフェイス | MDN

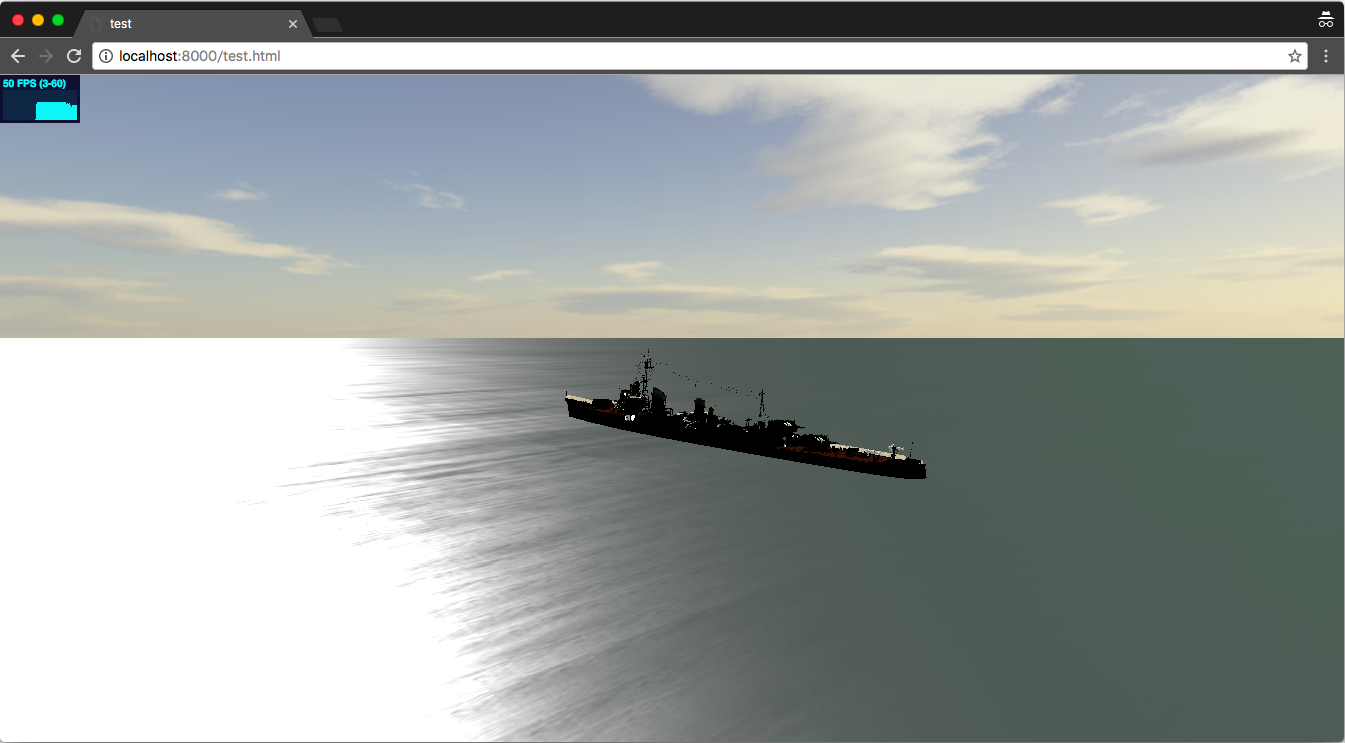
艦の色がおかしい点を除けば、さらさらと揺れる波の背景のおかげでそれらしく見えます。

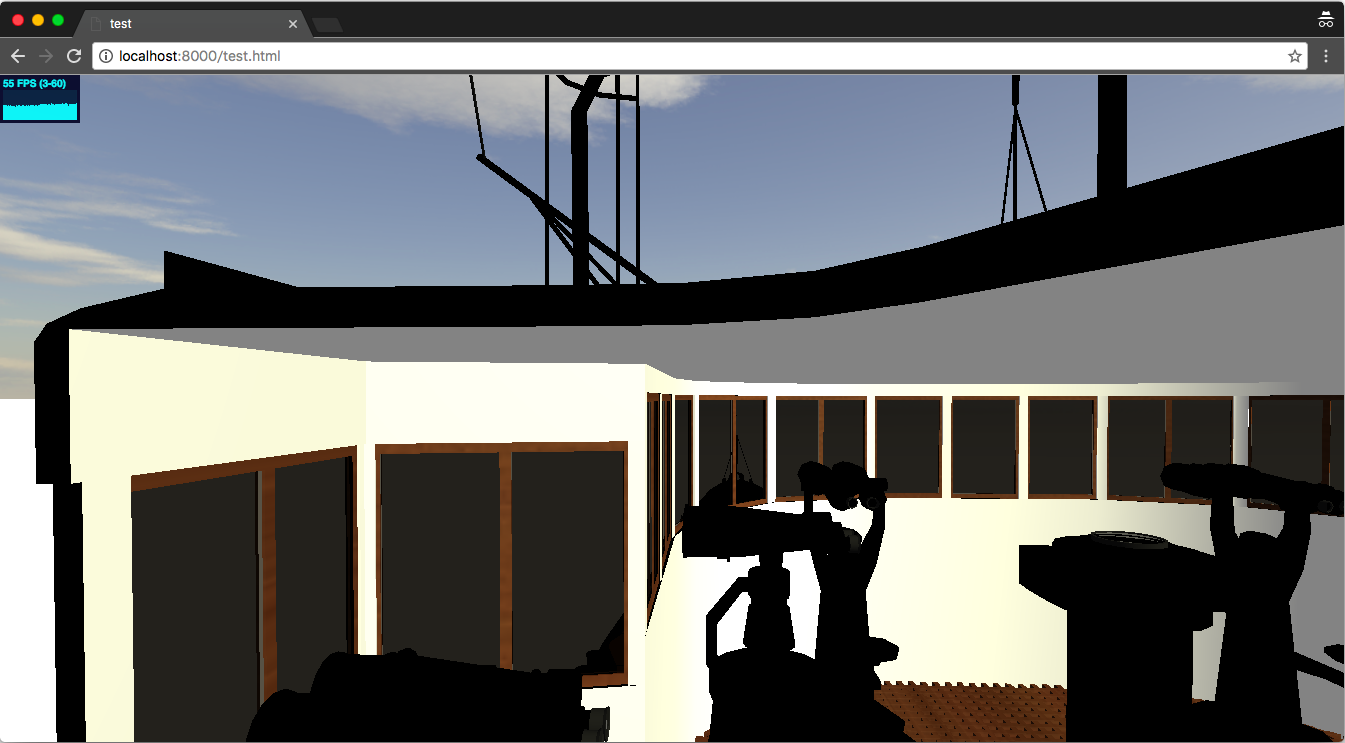
艦橋もしっかりとモデルが作り込まれていますね。
艦長
艦長においても、艦と同様にしてMMD LoaderによってWeb GLで表示させることができます。

ボーンの位置が初期状態なので腕と足を広げたままですが、パラメタをいくつかいじったり、 MMDのモーションデータをセットすることで、動きをつけることができます。

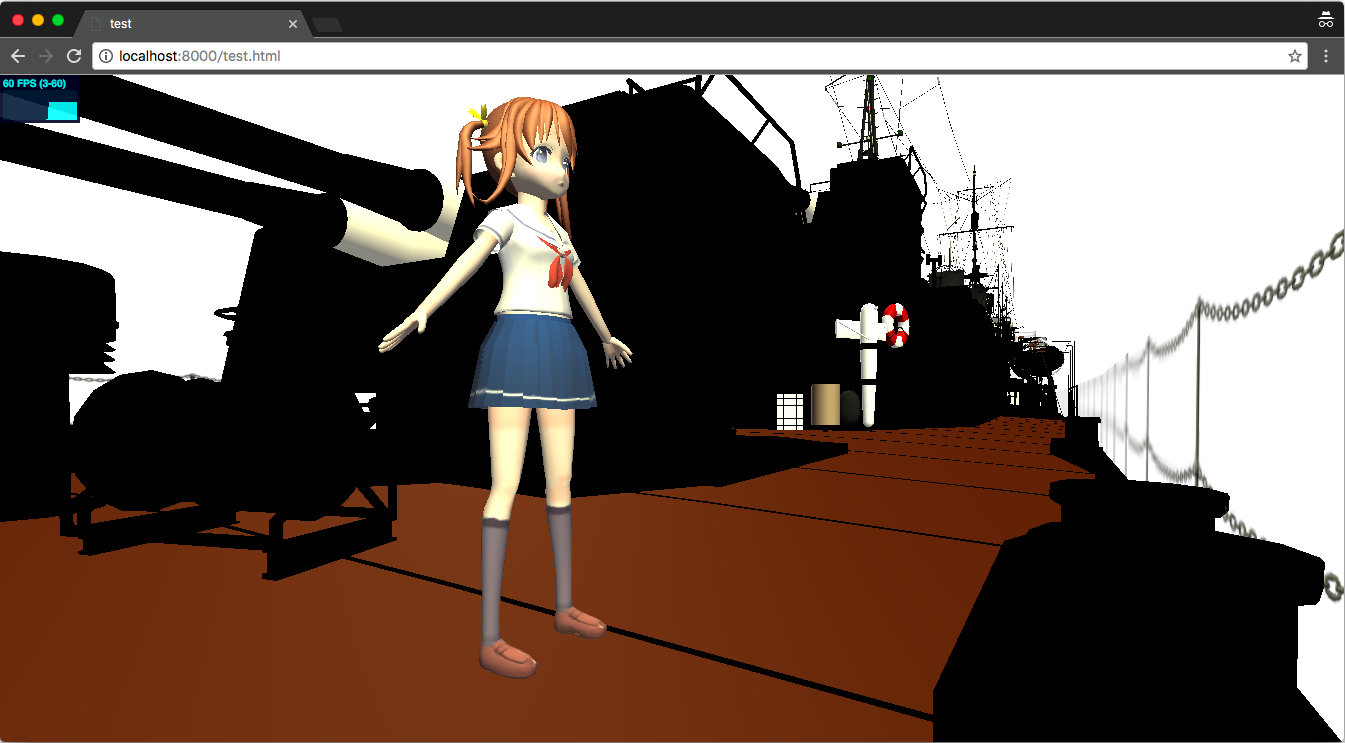
さきほどの艦に乗せてあげると、より海を往きている感じが表現できます。
と、ここまでで進捗が止まっています。 表面上はこれだけしか進んでいないのですが、 現時点でMMDファイルの内包されたZipファイルをブラウザにD&Dすることで新しい乗員を追加する機能や、 艦を前進させる機能などが実装されています。
時間があるときにちょこちょこと進めていき、はいふり1期再放送で晴風が沈む前には公開できるかたちにしたいです。
まとめ
Done is better than perfect.